时间:2016-07-01
移动化趋势如火如荼,为了帮助广大站长不断提升移动网站的变现水平,特此制作了《移动网页收入优化七大宝典》,别再苦恼为什么收入不如别人,看看宝典你就知道!收入提升so easy!
宝典一:尺寸越大,收入越好。
1)对兼顾用户体验和变现的位置,优先建议20:5代码位投放;
2)对于侧重变现的位置,可以选择6:5大尺寸代码位。;
3)针对用户体验敏感的位置,可以选择20:2、20:3的小尺寸代码位。
联盟后续会在不同样式上进行体验优化和变现水平优化,尺寸越大的样式,以后优化空间也会越大。选择大尺寸的站长,也会享受到更多样式优化带来的体验与收入提升。
宝典二:开启动态开关。
链接可设置动态效果,当开启动态效果――闪烁或翻转时, 收入最多可提升20%。
操作提示:在合作管理>代码位管理里创建或修改代码位,投放平台选择移动网页,在效果配置中选择自定义,如您在过滤类型中未选择链接,即可设置链接的闪烁开关。

宝典三:选择合适的配色。
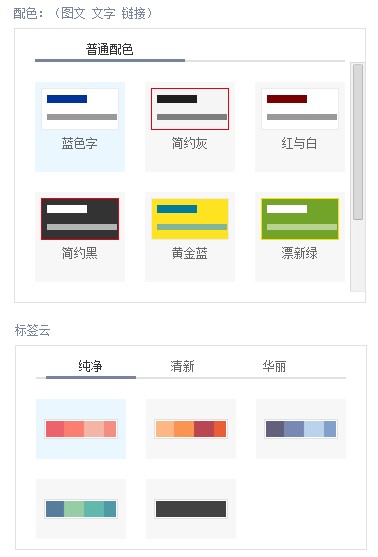
图文、文字、链接、标签云可选择多种不同配色方案。实验表明,不同配色变现效果差异较大,最优的配色较最差配色,收入最多可提升10%。建议尝试多种配色,选择最优方案。
配色选择经验指导:
1)根据当前页面背景色选择配色,选择和当前页面最为融合的。
2)在融合的基础上,尽量选择能够吸引用户注意的配色。
操作提示:在合作管理>代码位管理里创建或修改代码位,投放平台选择移动网页,在效果配置中选择自定义,即可设置配色。

宝典四:丰富页面样式的类型。
同一页面尽量使用多种不同尺寸以及样式搭配,,如链接、6:5大图、20:5 嵌入式banner、20:2小尺寸等。
宝典五:减少过滤类型。
同时允许文本、图文、图片、链接、标签云等多种物料展现,可增加竞价物料的多样性,提升竞价水平,从而提高变现水平,实现收入最大化。
操作提示:在合作管理>代码位管理里创建或修改代码位,投放平台选择移动网页,在效果配置中选择自定义,即可设置过滤类型。
宝典六:投放位置优化。
顶部投放变现水平明显优于底部投放,建议尽量让代码位在手机第一屏展示,同时增加可视时间。
如何增加可视时间:
1)投放悬浮类型的代码位。
2)在用户停留时间较长的位置上投放广告,比如正文中间。
操作提示:在合作管理>代码位管理里创建或修改代码位,投放平台选择移动网页,形态及尺寸选择悬浮。

宝典七:页面关键词优化。
网站可通过优化自己页面标题及页面内容的关键词,提升推广内容的匹配精准度,从而提升点击率和变现水平。
关键词选择经验指导:
1)尽量和当前页面内容相关。
2)尽量选择有商业价值的关键词。
Copyright ©2007 - 2022 webthink.com.cn 网博思创网络技术(北京)有限公司 All Rights Reserved 京ICP备07017583号 百度统计